以前の【Unity2D】2分でわかる!アニメーションの説明・知っておくべき4つのことの続きです。
実際にアニメーションを作って、作成していきます。
レイアウトは【2 by 3】です。見にくい方は【Unity】効率アップ!レイアウト(Layout)を変更してできる5個の開発画面で【2 by 3】に変更してください
素材を集める

素材の集め方はさまざまあります。今回はぴぽや倉庫の炎の画像を使わせていただきます。右クリック→保存でダウンロードしてください。
横につながっていますが、切り分けるので安心してください。
【まとめ】ゲーム開発で使えるフリー素材<キャラクター・モンスター編
Projectウィンドウに素材を追加する

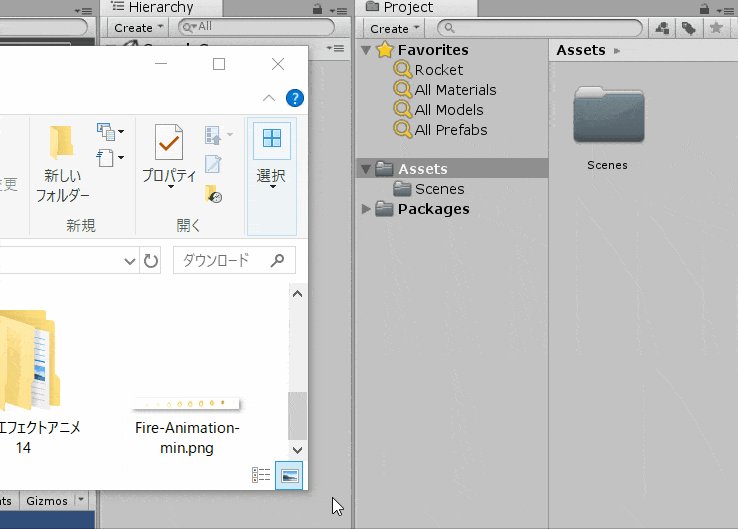
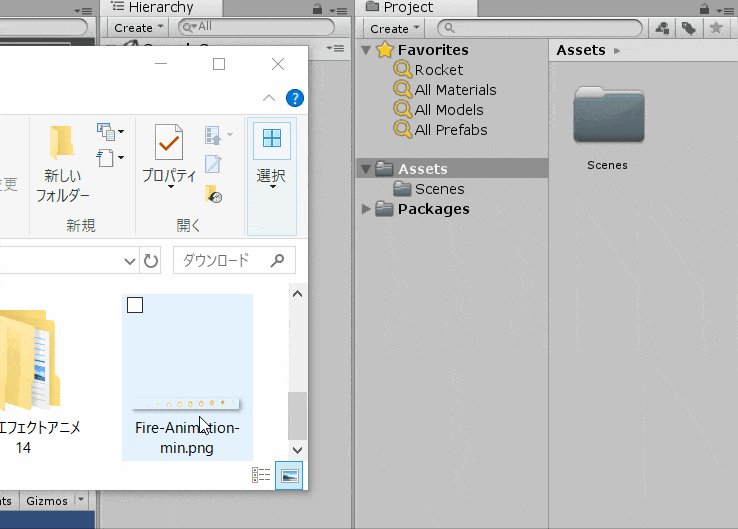
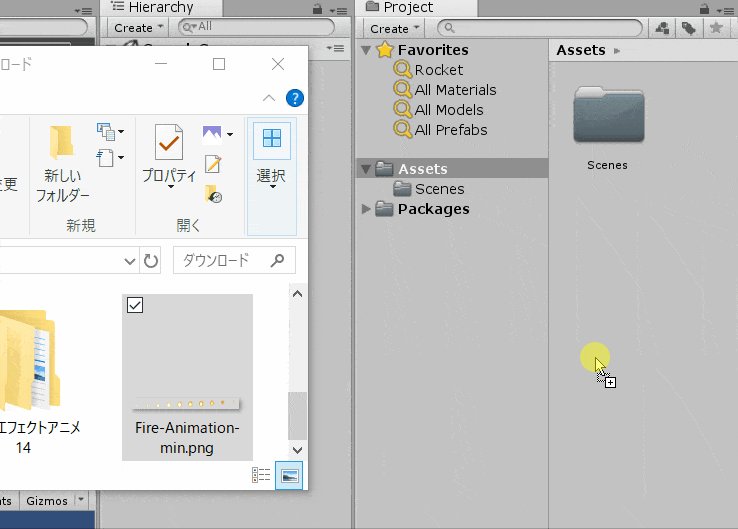
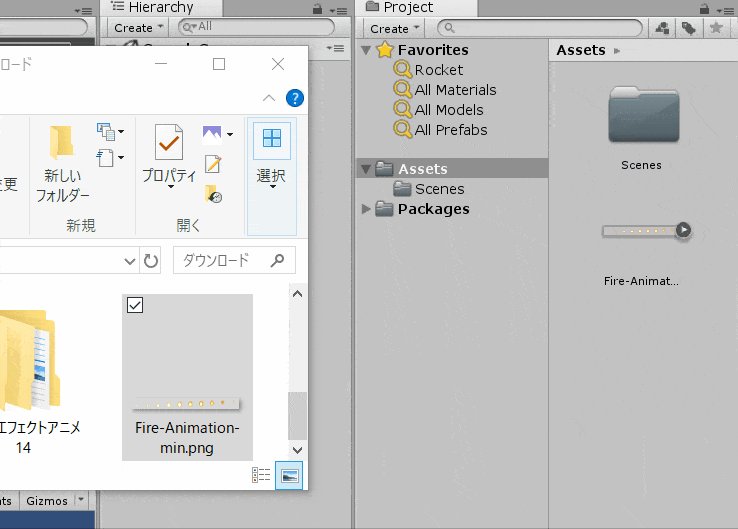
【さっきダウンロードした素材をProjectウィンドウにドラッグ&ドロップする】
これで先ほどの素材をUnityで使うようにできました。ちなみにこの時点でスプライトと呼ばれる素材データに変わります。
スプライトを切り分ける

スプライトがつながっている場合は行ってください。今回は横につながっているので、切り分ける必要があります。
![]()
このように切り分けられていればOKです。
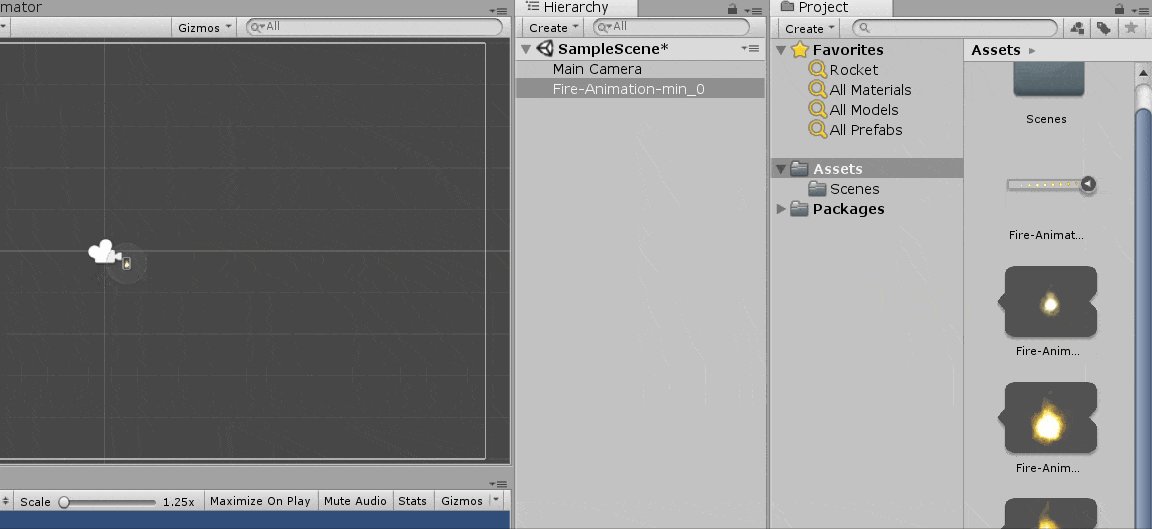
【Fire-Animation-min_0】をSceneビューに設置する

【Fire-Animation-min_0をSceneビューにドラッグ&ドロップ】
いままのままではとても小さいですね。大きさを変更します。
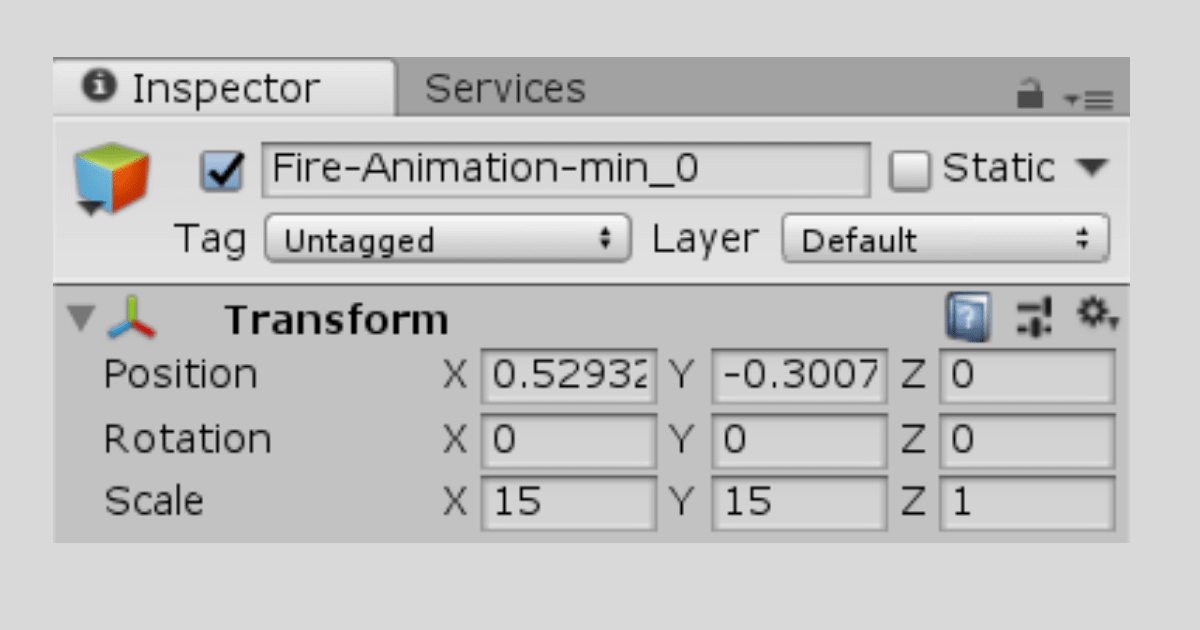
大きさを調整する

【Fire-Animation-min_0選択】→【Inspector】→【Transform】→【Scaleを上のようにする】
Animation Clipを作成する
以前の記事【Unity2D】2分でわかる!アニメーションの説明・知っておくべき4つのことで「Animation Clip」「Animator Controller」「Animator Component」って用語が出てきましたが、実際は「Animation Clip」を作成するだけで、ほとんどの要素は完成です。
●Animation Clipを作成すると
- Animation Clipが作成される
- Animator Controllerが作成される
- Animator ComponentにAnimator Controllerがセットされる
- アニメーションさせたいオブジェクトにAnimator Componentがアタッチされる
「Animation Clip」を作成するだけで、アニメーションに必要なものが作成されます。ではAnimation Clipを作成していきましょう。
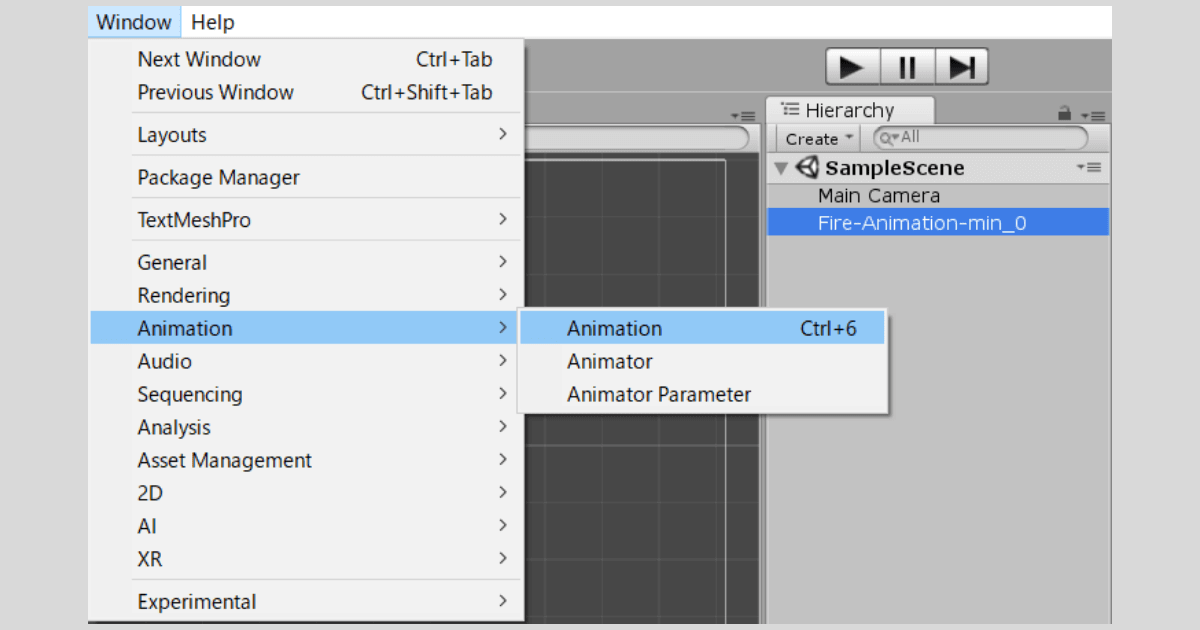
Fire-Animation-min_0を選択してAnimationウィンドウを開く

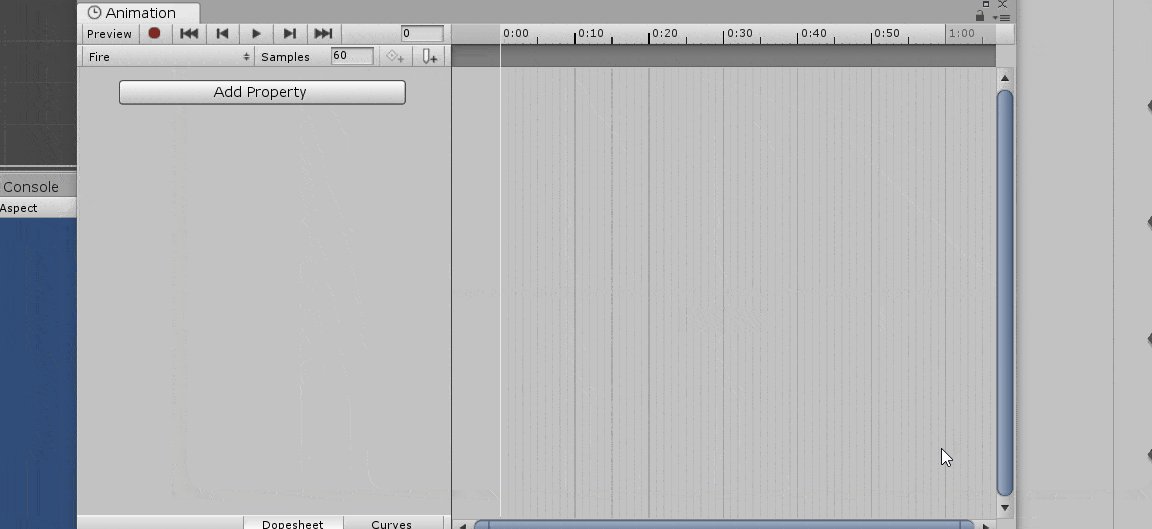
【Hierarchy】→【Fire-Animation-min_0を選択】→【Window】→【Animation】→【Animation】

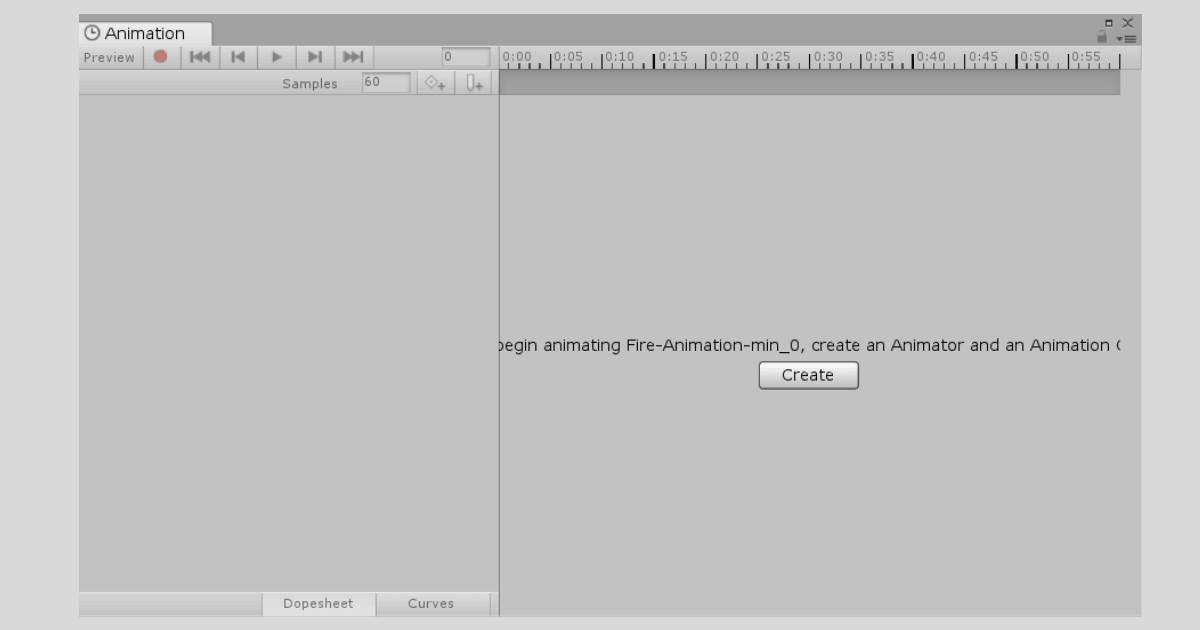
こんな感じのものができていればOKです。
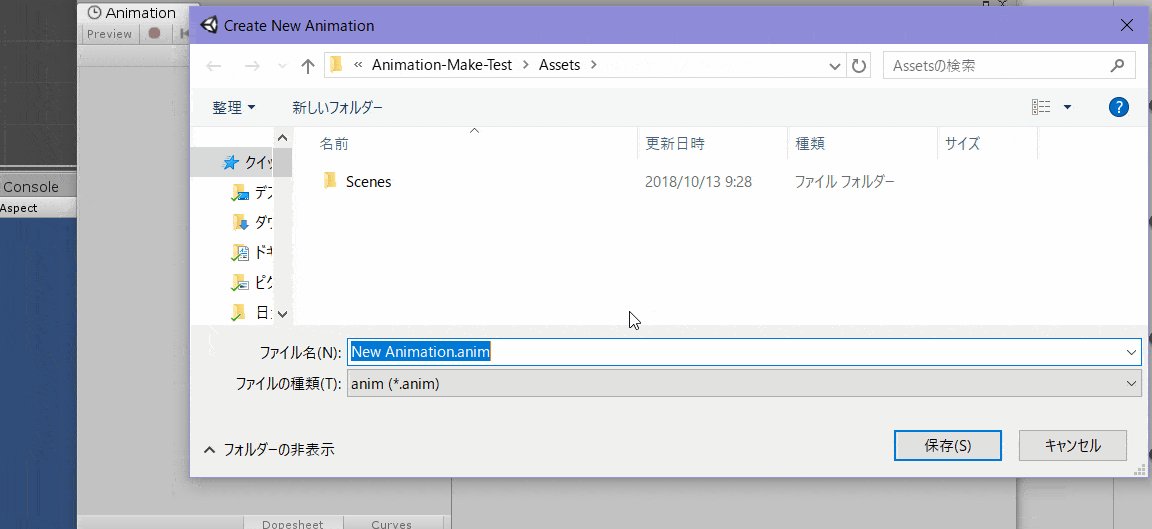
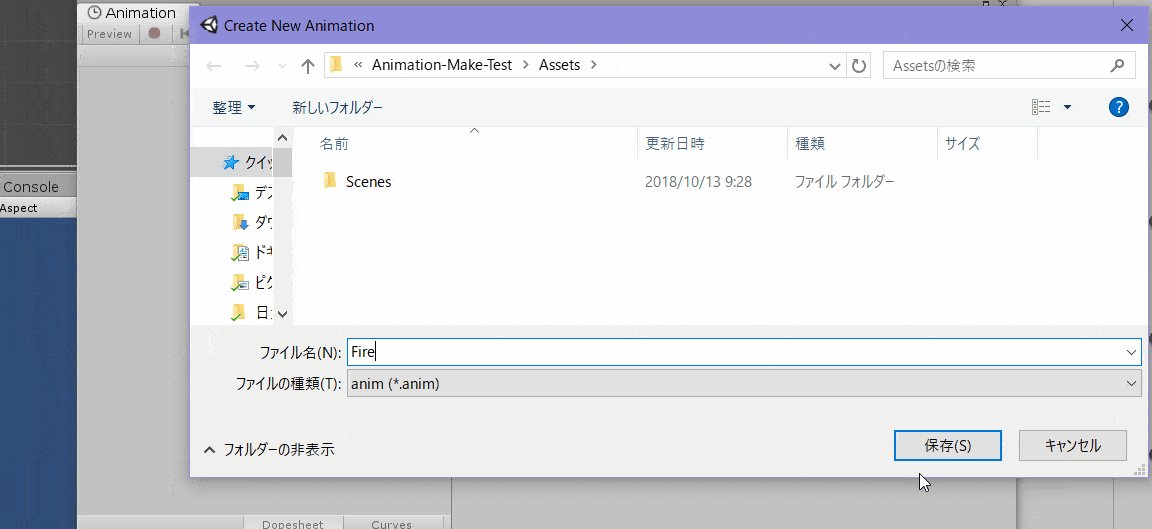
【Create】→【Fire】とつけて保存

【Animationウィンドウ】→【Create】→【Fireと名前をつけて保存】
これで「Fire」Animation Clipと「Fire」Animator Controllerが作成され、「Fire-Animation-min_0」にAnimator Componentをつけられ、Animator Controllerがセットされています。
次にAnimation Clipの中身を編集していきます。
Animation Clipを編集していく
2Dでのアニメーションは複数枚のスプライトをあわせて、動いているように見せることです。Animation Clipを編集することで「なん秒でなんのスプライトを表示させるか」を設定することができます。
スプライトアニメーションを作る
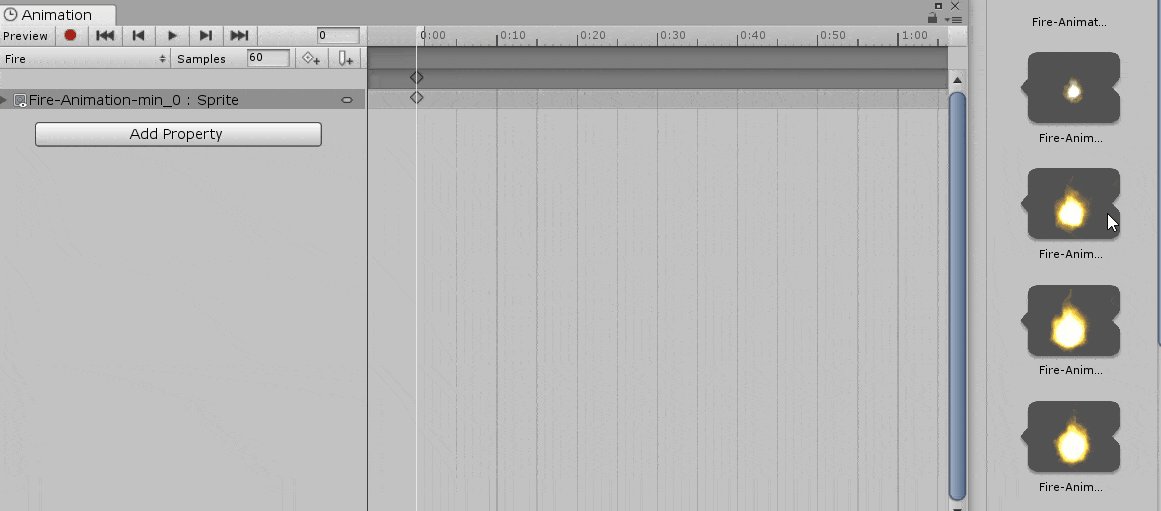
![]()
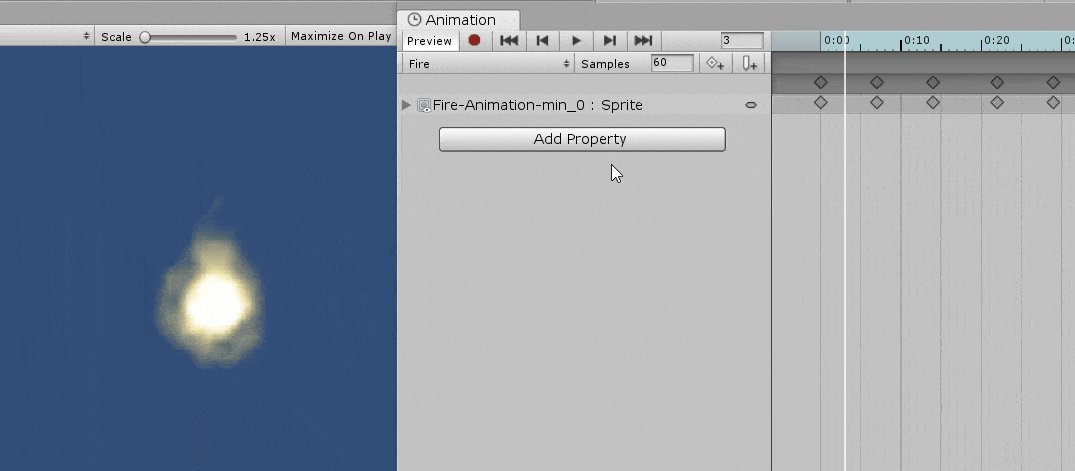
【Add Property】→【Sprite Renderer】→【Sprite】→【1秒後のスプライトを削除する】
1秒後のスプライトを削除する理由は、1秒間のアニメーションを作成する理由がないかです。
スプライトを設置する

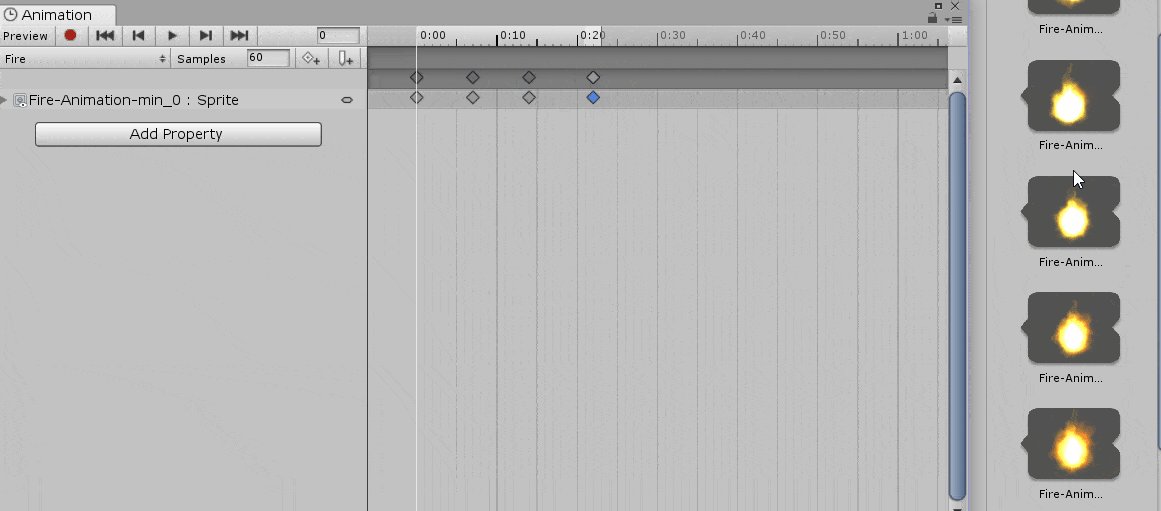
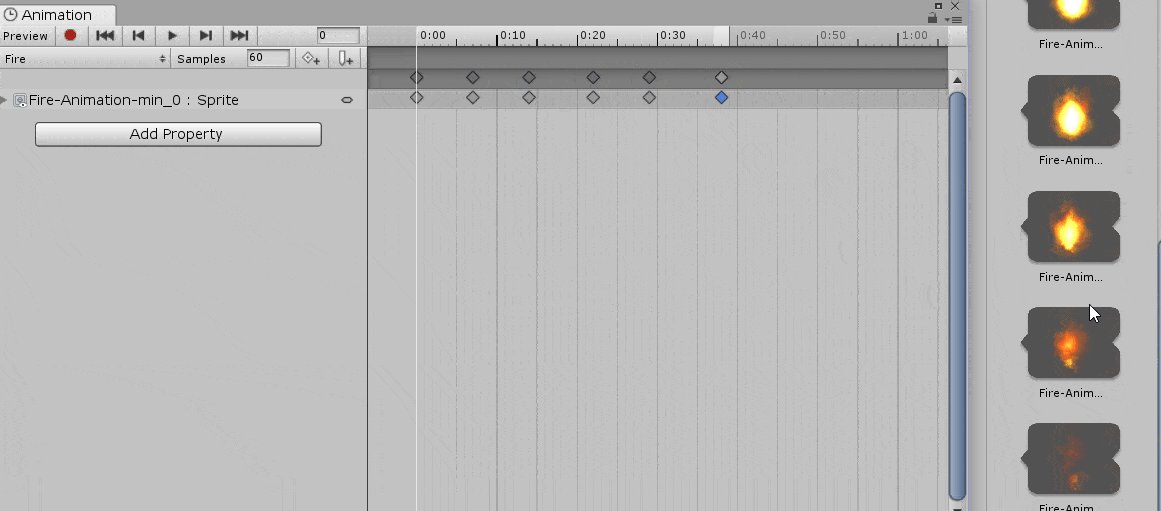
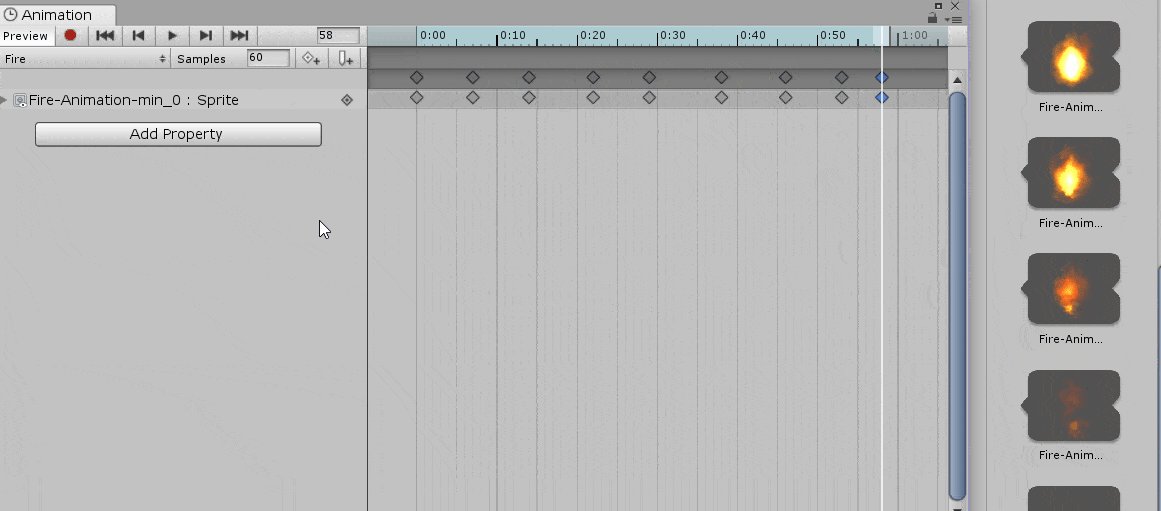
【Projectウィンドウ】→【好きな時間の部分にスプライトを設置】→【アニメーションを終わらせる時間を選択】→【Add Keyframeをクリック】
ここはセンスです。だんだんと火が激しくなるように設置し、最後に弱くなるようにすると、実際に燃えているようにみえます。
アニメーションを再生してみよう

【Animationウィンドウの▷で再生できる】
これでアニメーションは完成です。普通にゲームに使ってみてください。
Animator Controllerを使えばいつどのタイピングでAnimation Clipを再生するか設定できる
「Animator Controller」を使えば、ジャンプしたときジャンプのアニメーションを再生するとか、水中にいるときに潜っているアニメーションを再生するとかを指定できます。
ただそれは1つのゲームを通して理解する方が覚えやすいので、他の記事で説明します。
最後に
基本的な流れを知っていれば、あとは応用がききます。アニメーションがあるだけで、ゲームが華やかになりますので、ゲームに使ってみてください。
以上さぎのみや(@saginomiya8)でした。








コメント
コメント一覧 (1件)
[…] アニメーションを作って再生してみよう | Unishar […]